Descubre el paso-a-paso para empezar a capturar correos en tu página con este tutorial completo. Puedes ver el video o seguir el artículo más abajo.
Artículo
Con este tutorial podrás capturar correos en tu página web usando Divi de la manera más sencilla.
Nota: hay distintas maneras de capturar correos con Divi. En este tutorial veremos la manera más fácil con Divi, pero tengo otros tutoriales donde vemos otras maneras usando otros métodos (por si gustas verlos también y escoger el que más se te acomode).
Comenzamos.
En Divi agregas un nuevo módulo dentro de una sección. Buscas el módulo de "Email Optin". Si tienes la instalación en español, probablemente se llame diferente, por lo que lo puedes buscar con sus variaciones.

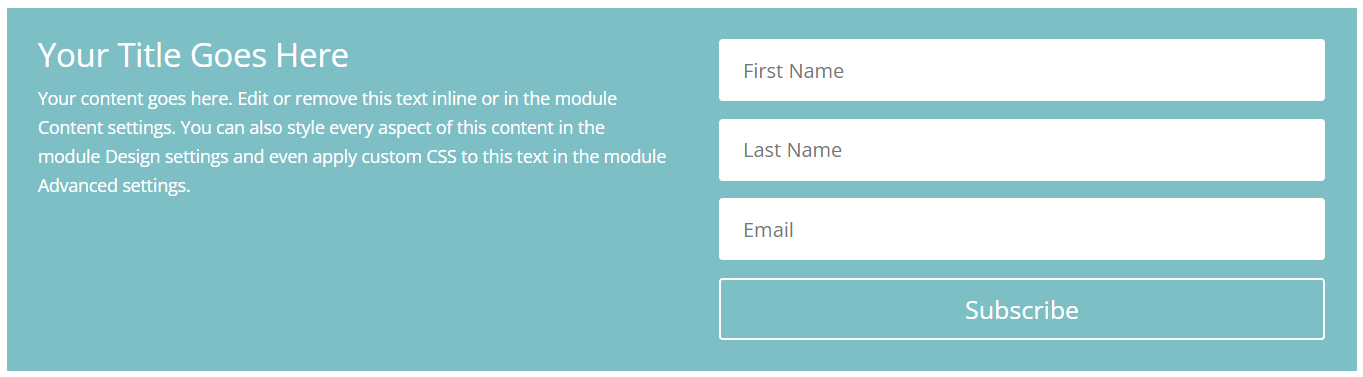
Una vez agregado, te aparecerá algo parecido a esto:

Aquí podríamos comenzar a darle diseño al módulo, PERO antes vamos a hacer lo importante: la integración con el software de email marketing.
En este caso utilizaré Aweber como la plataforma de email marketing. Pero Divi cuenta con más plataformas disponibles, como: ActiveCampaign, ConvertKit, GetResponse, HubSpot, MailChimp, SendinBlue, por mencionar algunas. El proceso en general va a ser muy parecido de aquí en adelante para las distintas plataformas, pero puede variar en uno u otro paso.
Nota: En caso de que quieras una comparación de las distintas plataformas de email marketing, déjamelo saber en los comentarios del video ??
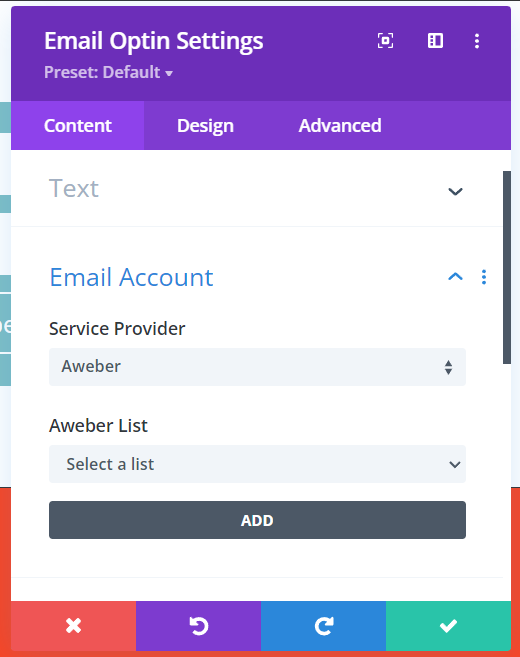
Para conectar nuestra plataforma de email marketing, nos vamos a editar el módulo, en la pestaña de Content nos vamos a Email Account. En Service Provider seleccionamos nuestra opción, en este caso, Aweber.

En el campo de "Listas" aún no tendrás tus listas porque NO hemos conectado nuestra cuenta de email marketing.
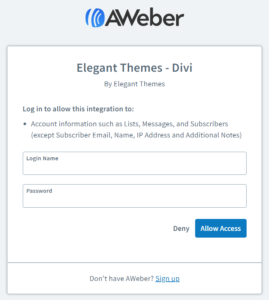
Para conectarla, hacemos clic en ADD. Esto te abrirá una nueva pestaña donde deberás de autenticarte ante Aweber. Agregas tu nombre de usuario de Aweber, tu contraseña y haces clic en "Allow Access".

Te redireccionará a otra página, donde te darán un código de autorización. Copias todo el código.

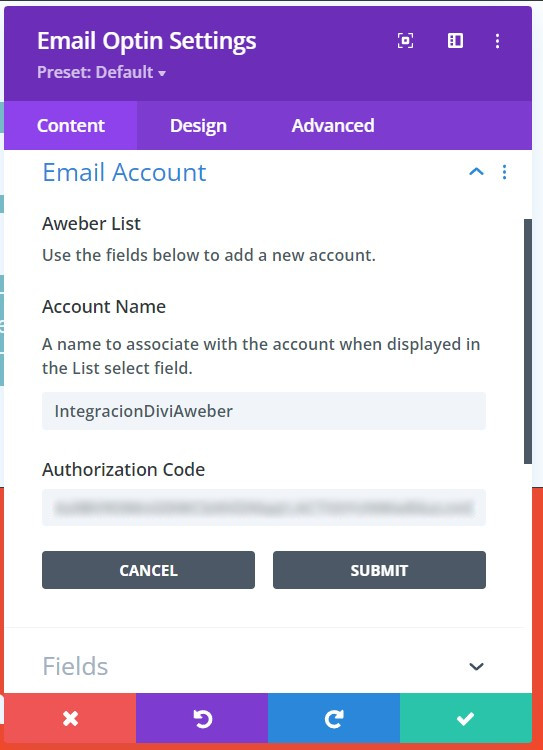
Te regresas a Divi. Pegas el código donde dice "Authorization Code". Donde dice "Account Name" puedes poner cualquier nombre, con que puedas identificar que esa integración es de Divi con Aweber.
Haces clic en Submit.

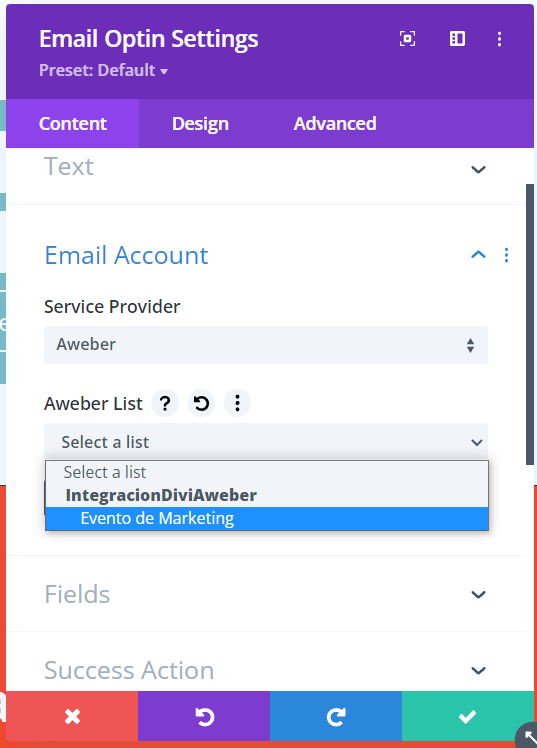
Ahora sí te aparecerán las listas que tienes en Aweber. 
Solamente seleccionas la lista a la cual quieres que se agregue la persona.
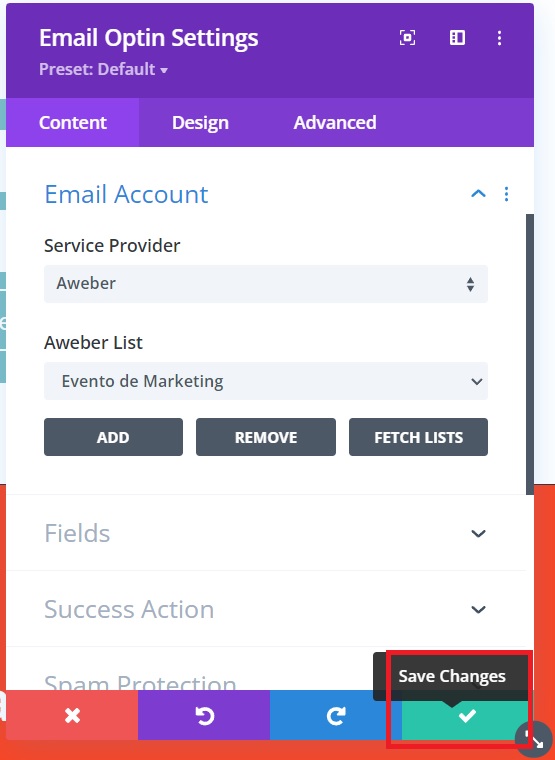
Si por algún motivo no te aparece la lista, o la agregaste después, debes de hacer clic en "Fetch Lists" para que vuelva a cargar las listas en Aweber.
Para guardar estos cambios, NO debes de hacer clic en "ADD". Para guardar los cambios debes de hacer clic en el botón verde de abajo con la flecha.

(Recuerda que también debes de guardar los cambios de la página abajo).

Ahora prueba si está funcionando la captura del correo electrónico abriendo la página fuera del editor de DIVI y agregando un correo tuyo.
Te debe de aparecer un mensaje de éxito por default. Aparece así porque no hemos cambiado su configuración, la cual veremos a continuación.
Nota: La configuración del double opt-in se hace en Aweber. Si deseas saber dónde se hace, por favor déjame un comentario en el video para hacer ese video.
Ahora cambiemos el mensaje de éxito, los campos y el diseño del módulo.
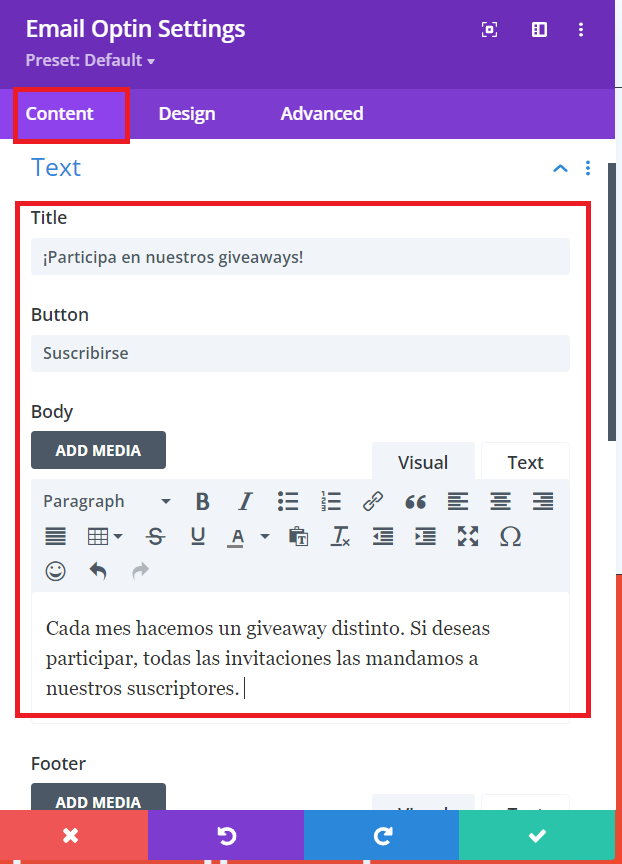
El texto del módulo lo cambiamos en Content, en el apartado de Text. Es importante que pongas un mensaje que llame la atención de las personas para que deseen suscribirse a tus correos. Si no, la tasa de conversión será baja. En este caso los estoy invitando a los giveaways, donde las invitaciones les van a llegar por correo.

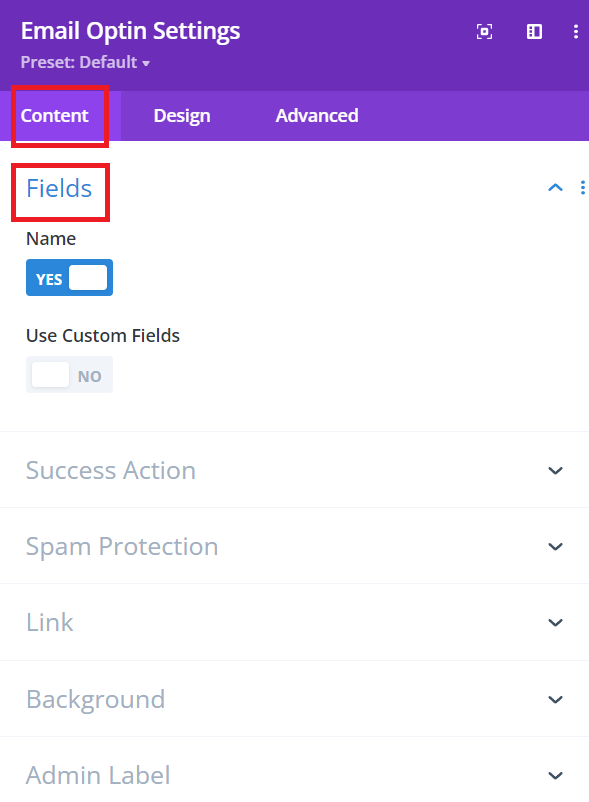
Para modificar los campos que solicitas, nos vamos a Content, y luego a "Fields".

Aquí puedes jugar con las opciones disponibles. Curiosamente, si desactivo el campo de Nombre con Aweber, me lo sigue pidiendo... Esto no es así si utilizas MailChimp, por ejemplo.
Para quitar el campo de nombre si no desaparece con esa opción, vamos a usar este código:
.et_pb_newsletter_form p:nth-child(1){
display: none !important;
}
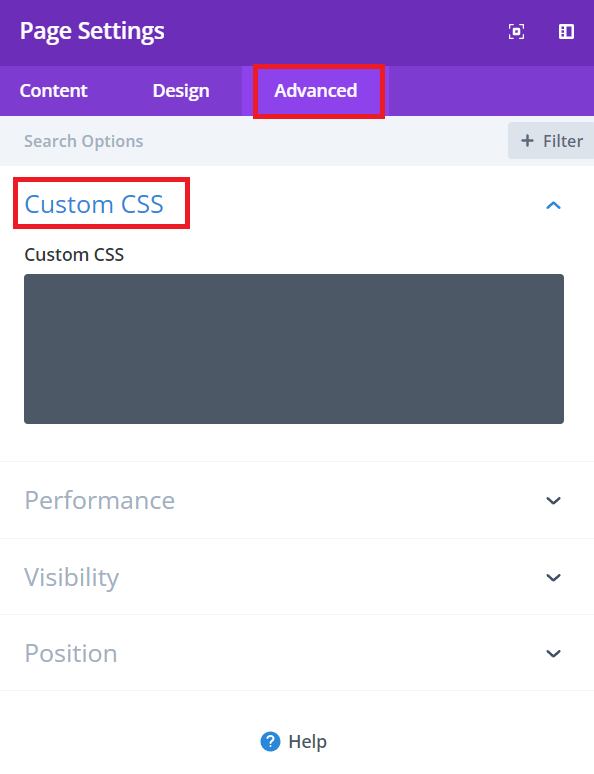
El código lo debes de poner donde manejas el código CSS de tu página. Para efectos de este tutorial, lo voy a poner solo en esta página, a la cual accedes haciendo clic en este botón:

Luego te vas a esta opción:

Pegamos el código en el recuadro gris. Si desaparece un elemento que no querías, cambia el número que viene en el código para cambiar el elemento que desaparece. Si necesitas ocultar más elementos, agrega el mismo código de nuevo, pero cambia el número (ve el video donde demuestro cómo hacerlo).
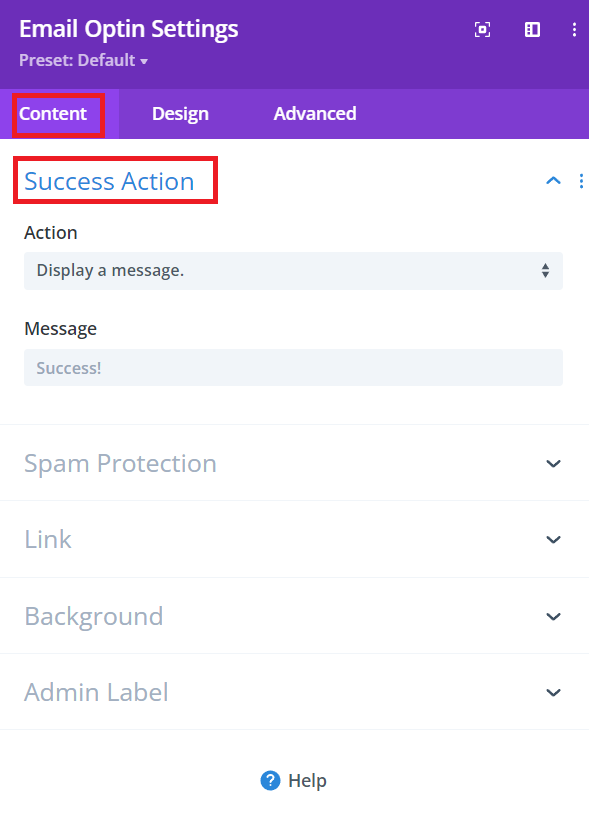
Para cambiar el mensaje cuando alguien se suscribe, te regresas al módulo de email opt-in, te vas a Content, y luego a Success Action. En el campo de Action, seleccionas si quieres cambiar el mensaje de éxito o si prefieres redireccionar a otra página.

Yo personalmente prefiero redirecionar a una página de Gracias, donde le digo a la persona cuál es el siguiente paso.
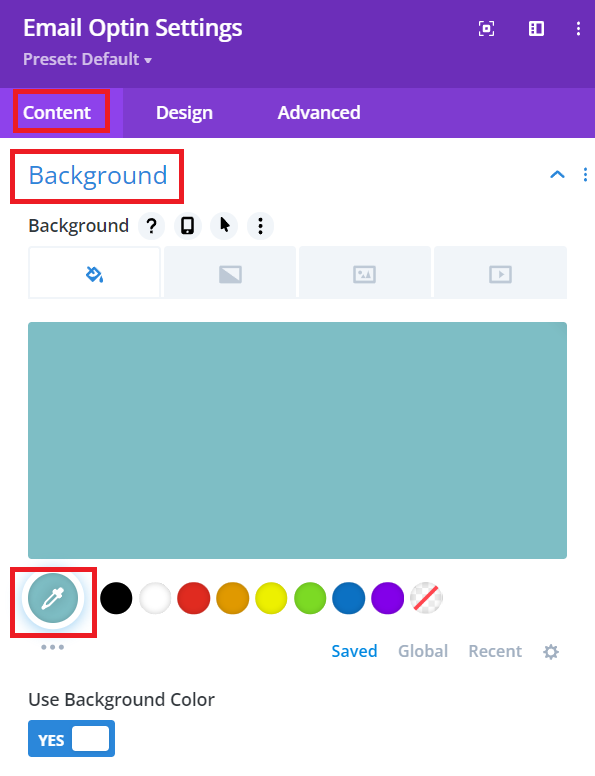
En el apartado de Background, puedes cambiar el color de fondo, o incluso quitar el color.

Personalmente pondría un color que vaya con la temática de mi página, pero que al mismo tiempo resalte del contenido regular.
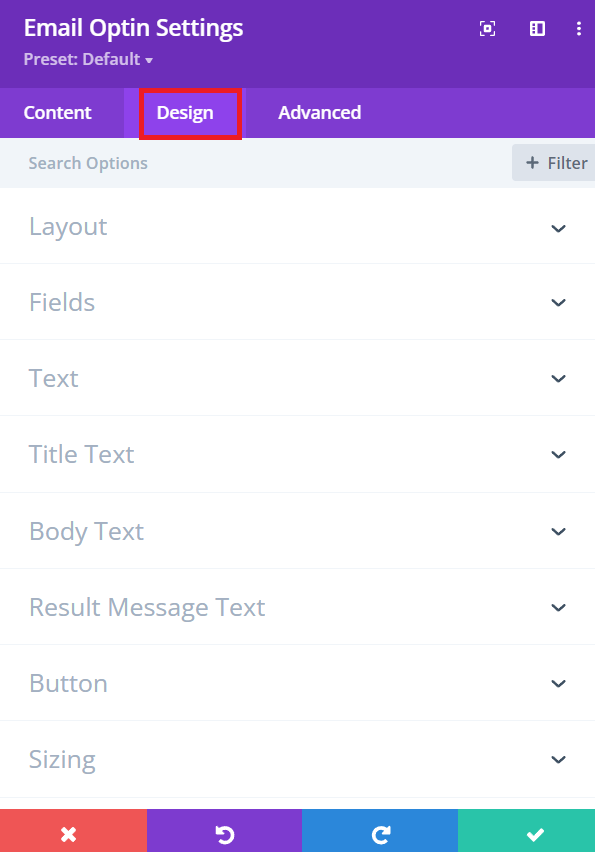
Ahora queda modificar el diseño del módulo más a detalle. Como cambiar el orden de los elementos, el color de los campos, el tamaño y color de la fuente, y muchas opciones más. Esto lo hacemos desde la pestaña de Design.

Esto ya es todo otro tema, lo cual estaremos viendo en otra ocasión.
Ahora ya tendrás todo configurado para captar correos electrónicos usando Divi, e integrándolo con tu plataforma de email marketing, que en este caso usamos Aweber.
¡Nos vemos más adelante!
Transcripción del video:
(en proceso)